こんにちは。ぬーいーです。
先日Googleから公開された「Mobile Website Speed Testing Tool」、ご自分のサイトに試された方も多いのではないでしょうか。
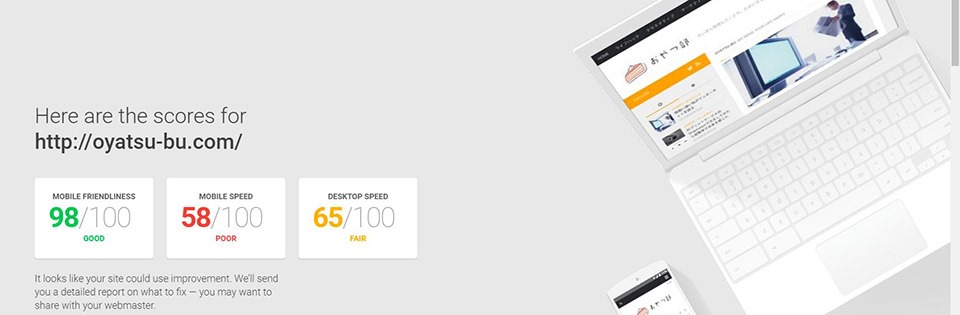
私もさっそくおやつ部で試してみましたのでご報告します。
- Mobile Website Speed Testing Toolで意外と点数が高かった「モバイルに対する親切さ(MOBILE FRIENDLINESS)」
- Mobile Website Speed Testing Toolで一番点数が低かった「モバイルの表示スピード(YOUR MOBILE SPEED SCORE)」
- Mobile Website Speed Testing Toolでまだまだ改善したい「PCの表示スピード(YOUR DESKTOP SPEED SCORE)」
- Mobile Website Speed Testing Toolの修正指示や警告内容を日本語で読みたいときは「PageSpeed Insights」がおすすめ
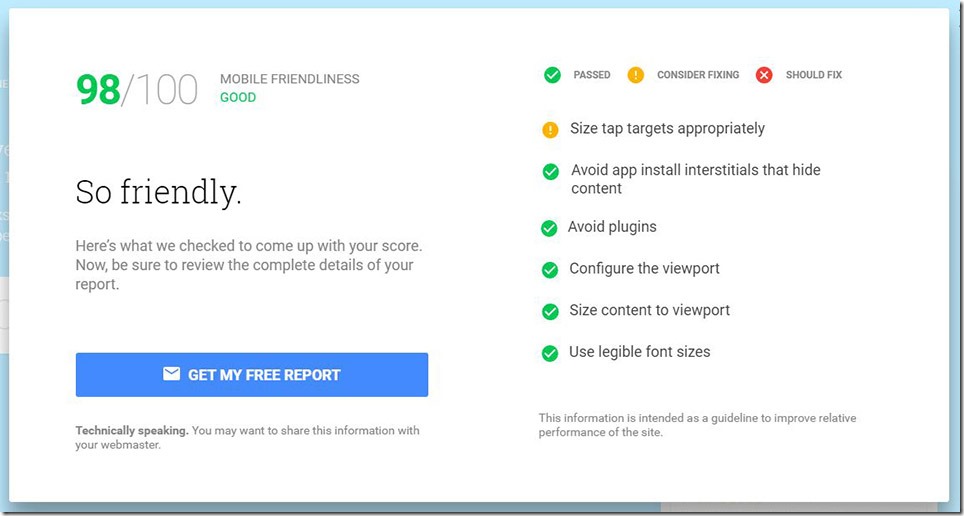
Mobile Website Speed Testing Toolで意外と点数が高かった「モバイルに対する親切さ(MOBILE FRIENDLINESS)」
おやつ部の点数で最も高かったのはこちらの「モバイルに対する親切さ」の点数。なんと100点中98点でした。
唯一「タップできるボタンなどのサイズを適切に調整しよう」というアドバイスで-2点されましたが、ほかは完璧と言っていいでしょう。
WordPressでこのおやつ部を組んだのは最近3DプリンターにハマっているZAK氏です。すごいぞZAK氏!
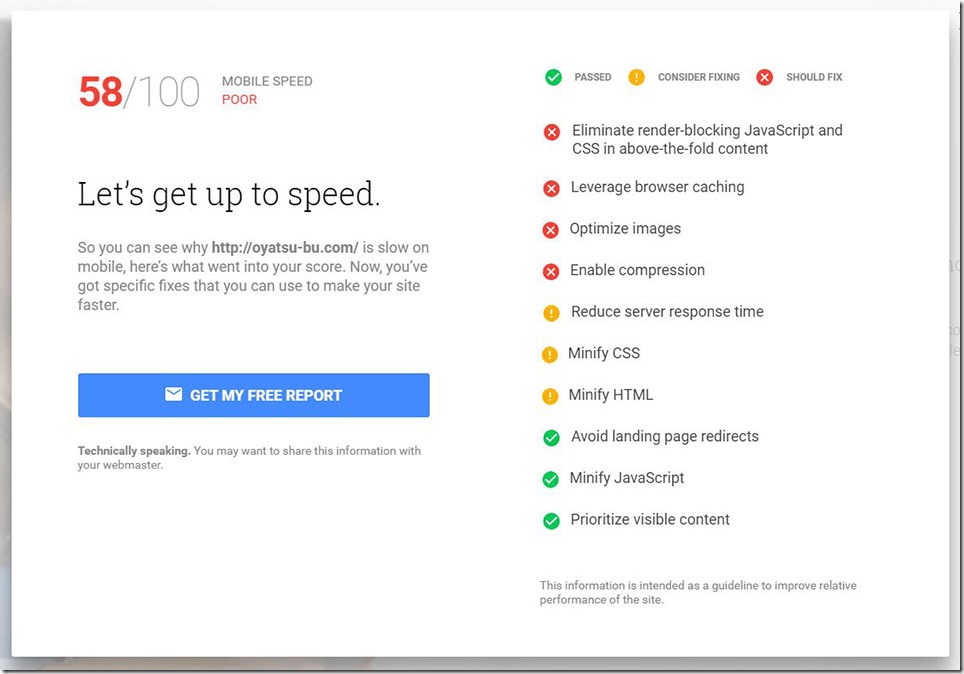
Mobile Website Speed Testing Toolで一番点数が低かった「モバイルの表示スピード(YOUR MOBILE SPEED SCORE)」
逆に最も数字が低かったのはモバイルでの表示速度。58点とかなり低め、赤点です。
【修正指示】
- JavaScript/CSSがレンダリングをブロックしている
- ブラウザがキャッシュを活用していない
- 画像が最適化されていない
- 圧縮が有効でない
【警告】
- サーバー応答時間の短縮
- CSSのダイエット
- HTMLのダイエット
と多くの注文がついています。
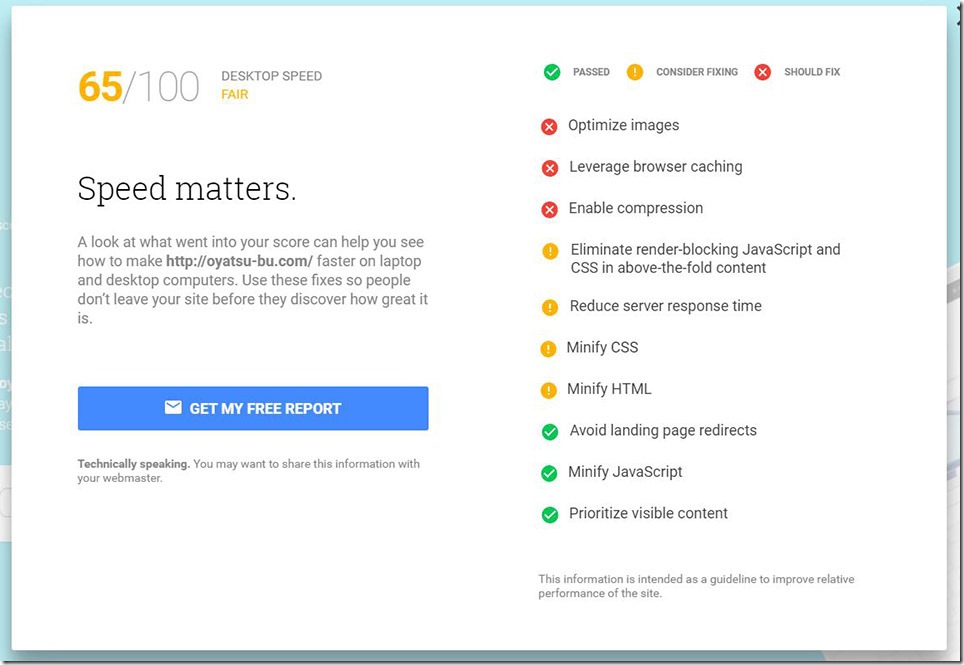
Mobile Website Speed Testing Toolでまだまだ改善したい「PCの表示スピード(YOUR DESKTOP SPEED SCORE)」
及第点っぽい黄色で書かれているのはPCでの表示速度。
【修正指示】
- ブラウザがキャッシュを活用していない
- 画像が最適化されていない
- 圧縮が有効でない
【警告】
- JavaScript/CSSがレンダリングをブロックしている
- サーバー応答時間の短縮
- CSSのダイエット
- HTMLのダイエット
と、ほぼモバイルと同じ注文がついています。
Mobile Website Speed Testing Toolの修正指示や警告内容を日本語で読みたいときは「PageSpeed Insights」がおすすめ
この「Mobile Website Speed Testing Tool」というサイト、英語のサイトなのでスコア以外は日本語専門の人間には本当に辛いです。
しかしご安心を。
「PageSpeed Insights」というツールで同じURLを解析すると、ほぼ同じ内容のアドバイスが出てきます。
というよりは、もともとあった「PageSpeed Insights」の見せ方が変わっただけらしいです。
英語を極力読みたくない人は、スコア部分はMobile Website Speed Testing Toolで見て、それ以外の部分はPageSpeed Insightsで読んでみる、というのがおすすめです。
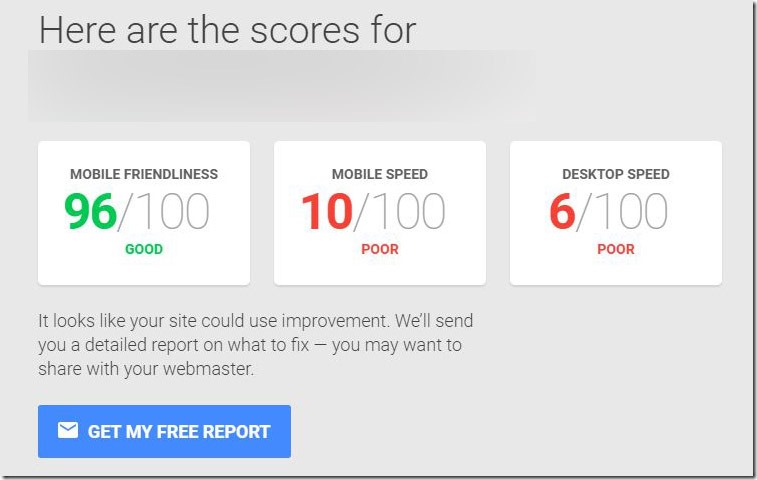
さて、私が手掛けている別のページは、と。。。
どうやらスピードアップしなければならんようです!
もしスピードアップに成功したら、こちらでもご報告しますね。









コメント