スクリーントーンを作って欲しい
DTPというか、プリプレス関係の仕事をしてた頃、とあるお客さんからマンガなどで使われるスクリーントーンを作って欲しいというご相談をいただいたことがあります。
サンプルをお持ちいただきまして、「これと同じようなパターンを作って欲しい。Photoshopで作れるはずだ。」と。
2種類あって網点のものはすぐできたのですが、もう一つはグラデーションを白黒で表現しているのですが、
普通の印刷で使う網点のようなドット(円)ではなくて複雑なかたちをしているのです。ググってたら記憶を取り戻しました。確か砂目って呼んでたような、、、。じゃ、これからは砂目と呼ぶことにしますね。
そして、その砂目のバターンの再現で壁にぶち当たりました。印刷にくわしい方ならFMスクリーンというのをご存知でしょう。まさにそういう感じなのですが、違うのはパターンが肉眼で確認できる位大きいということでしょうか?クライアントの方はPCにまったく無知なので(だからお仕事を依頼してきているというのもありますが)、初めは要領を得ず、試行錯誤を繰り返した覚えがあります。
そして、詳細は忘れましたが、やっとその方法を発見し、無事納品することができました。
スクリーントーンの作り方
記憶をたどる作り方はこんな感じ。
グレースケールで濃淡のあるパターンや絵柄の画像をPhotoshopで開きます。
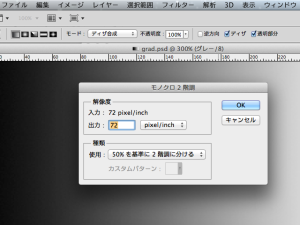
イメージ>モード>モノクロ2階調を選択します。
オプションダイアログが表示されるので設定します。
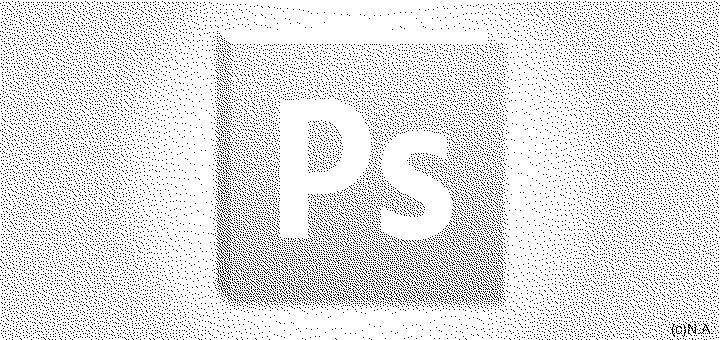
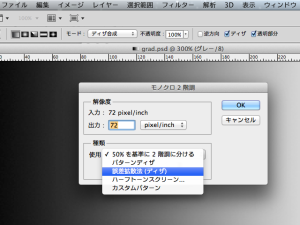
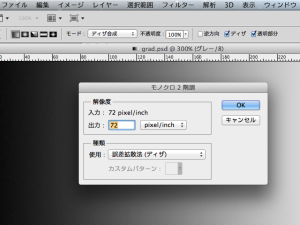
砂目にするには「誤差拡散法(ディザ)」を選択します。
(※)解像度はお好みで。この数字の大きさでパターンの細かさが決まります。うろ覚えですが110dpiくらいにしてたかと。
※)ここで「ハーフトーンスクリーン」を選ぶと網点ができます。その他にもいろいろパターンがあるので試してみるのもよいでしょう。
OKをクリックして完成しました。
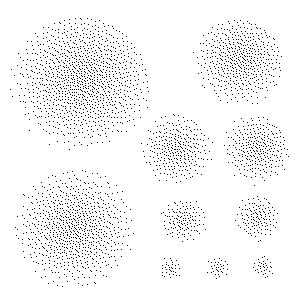
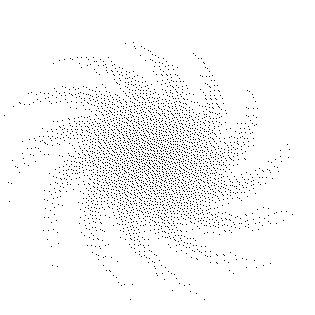
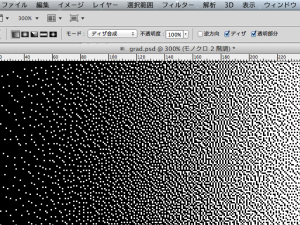
サンプル
当時を思い出してちょっと作ってみました。


適当に作りましたが、もうちょっと元のグラデーションを調整した方がいいかもですね。
当時は水玉模様のような単純なものから手書きの原稿(星空とか)をいただいてそれをスキャンして濃度を調整してました。濃度の調整に注意を払ってましたね。濃いと注意されることが多かったです。
あとがき
興味のある方はご自身で好きな模様のスクリーントーンを作ってみたらいかがでしょうか?
好きなパターンやサイズが作り放題ですよ。
というか今はPCでマンガを書くから需要ないのかもしれませんね。(^_^;)










コメント