複数のブロック要素を横並びにするにはfloatが使われていました。
ちょっとクセがあって、clearfixハックとかを駆使したりする必要がありました。
その当時もdisplayプロパティにinline-blockというブロック要素を横並びにできるCSSがあったのですが、
IEがきちんと対応していなくてあまり使われることがなかったのです。
最近はスマートフォンが主流になり、対応していない古いIEもMicrosoftのサポートが切れたので、実際に使われる機会が増えてきました。
つい最近display:inline-blockを使った時にはまってしまったことがあったので覚え書きとして残しておきます。
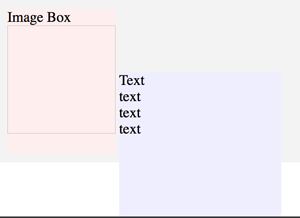
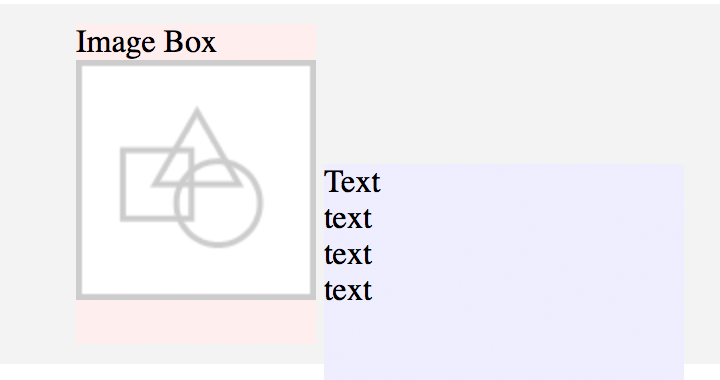
何をしたかったというと、画像のボックスとその説明のボックスを左右に並べようとしたところ横には並んだのですがボックスの上辺がそろわなかったのです。

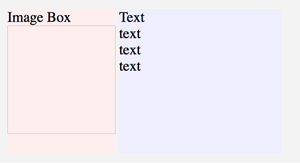
解決するには以下のプロパティを追加します。
vertical-align:top;
サンプルはこんな感じです。
Codepenのページに飛びますのでコードはそちらで確認できます。

後記
実は上の方法でうまくいったのはこのブログを書き始めた時なのでした。
最初は何をやってもうまくいかなくて細かく検証したら、あるプロパティを使うとずれるという現象が発生したので仕方なくfloatを使ったのです。
当初、このブログは「inline-blockは万能じゃない」というタイトルで、うまくいかなかった顛末を書こうと思ったのですが、幸か不幸か解決してしまいました。(苦笑)




コメント