 まとめ
まとめ ki-gu-miについて13個くらい作ったので、楽しさ等をまとめてみた
こんにちは、ぬーいーです。
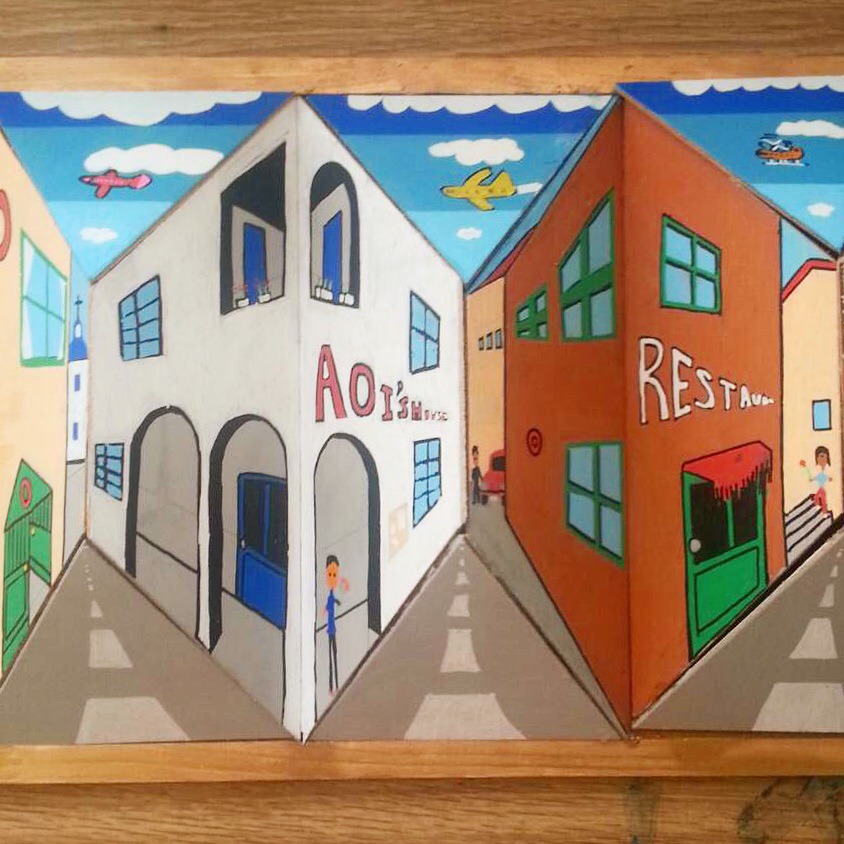
いつのまにか「ki-gu-mi」を結構作ってて、楽しさや注意点などがわかってきたので、これから制作を考えようとしている方の一助になれるよう、少しまとめてみました。
ki-gu-miとは何か?
ki-gu...
 まとめ
まとめ  クリエイティブ
クリエイティブ  やってみた
やってみた  PC
PC  Others
Others  クリエイティブ
クリエイティブ  クリエイティブ
クリエイティブ  クリエイティブ
クリエイティブ  クリエイティブ
クリエイティブ  やってみた
やってみた