暑くて寒い季節がやってきました。すでに夏バテしそうです。体を壊しやすい季節ですからご自愛ください。
さて、今回は別件で準備を進めていたのですが、急遽必要に駆られてライトボックスのプラグインを集めてみました。
今回は画像ギャラリーに特化しています。
基本的な条件は
- フリーで商用利用可能
- レスポンシブ
- あとはナビゲーションアローとキャプションが付けられればOK
というな感じでどのようなものがあるのか調べてみました。
レスポンシブなフリーのライトボックスプラグイン
Magnific Popup
ライセンス:MIT
特徴:軽量なのが売りだそうです。WordPress pluginは開発中。

Lightcase
ライセンス:GPL
特徴:ナビゲーションアローを表示させるとスライドショー機能もあります。
スマートフォンサイズになるとナビゲーションアローが下に移動します。つまり手前側になるので操作しやすそう。

DEMO
Boxer
ライセンス:MIT
特徴:「Lightbox」という名前で別のプラグインに移行してしまい、開発は止まっているみたいですね。ちなみに「Lightbox」は商用利用の場合、有料のようです。Boxer自体はGithubで公開されており、使用はできるようです。
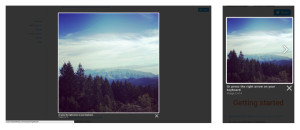
こちらのブログによるとレスポンシブであることが確認できます。
このデモ画像はFormstoneのLightboxのものです。

Lightbox2
ライセンス:MIT
特徴:PCの場合、マウスオーバーでナビゲーションアローが表示されます。iPhoneで確認したところ、最初と最後の画像で何も表示されず、タッチすると次の画像に写りますが進んだ方向の矢印片方のみが表示されます。ただし、動作は戻る進むどちらも可能です。

ライセンスが不明瞭なプラグイン
VenoBox
Image Lightbox
ライセンス:?
特徴:キャプションはウィンドウの下側に固定です。スマートフォンのときに読みやすそう。
Swipebox
ライセンス:?
特徴:クリックするとキャプションとナビゲーションアローが表示されます。
ナビゲーションアローは終始下側です。
サムネイルをクリックするにはクローズボタンのみです。(大抵のものは画像の外側をクリックするとサムネイルに戻る)
iPhoneで見たところ、スワイプで写真を切り替えられますが、キャプションが表示されないようです。

最後に
今回のエントリー作成にあたり、こちらのページを参考にさせていただきました。






コメント